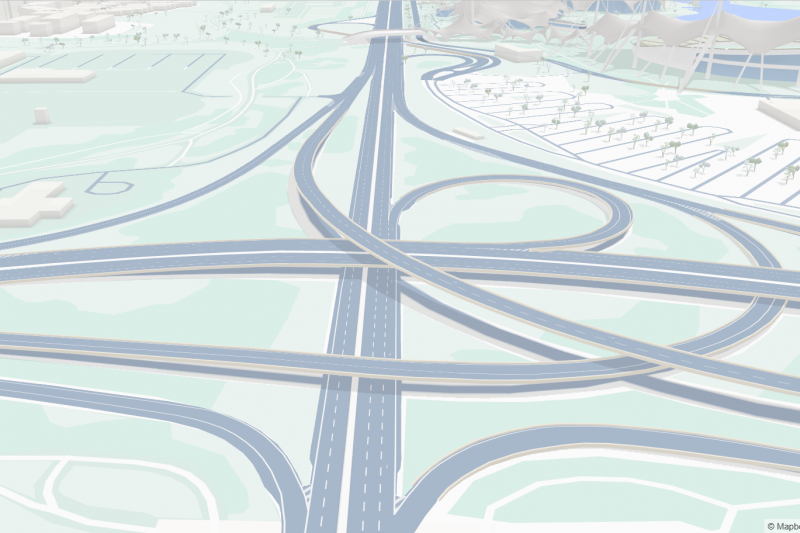
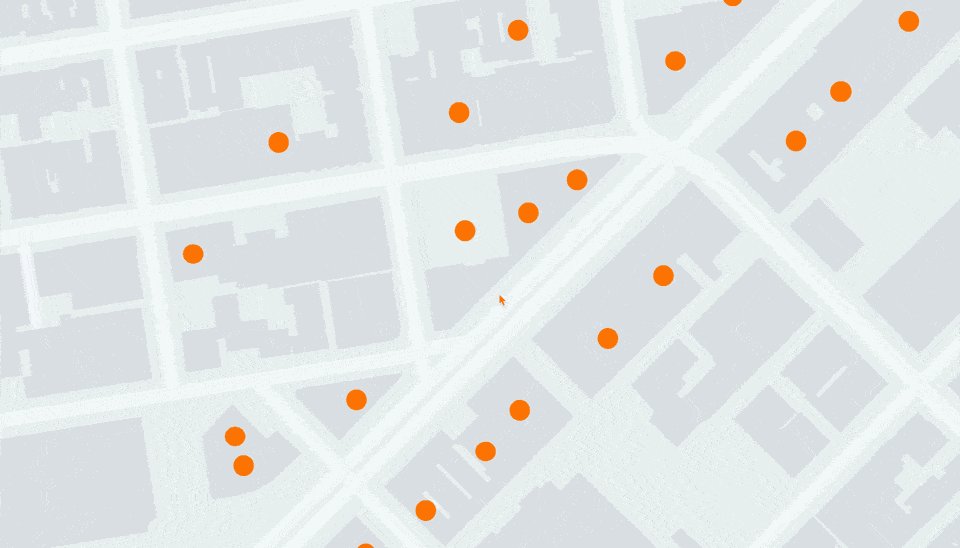
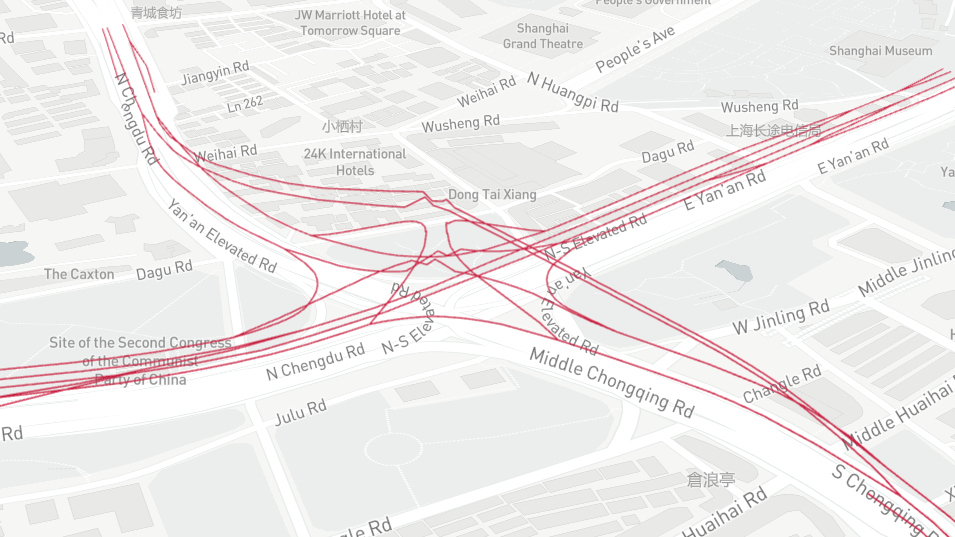
看了下最近的 Mapbox GL JS 的更新日志,发现新增了立交桥的3D显示效果。根据车道级的高精地图数据,能够实现立交,高架,隧道,导流区等形式的效果。还是挺美观的。下面将从样式,数据,渲染等几个角度研究一下 Mapbox 的实现思路。
C++中的高级线程安全
简介 C++ 支持程序中的部分代码通过线程并发执行,在编写此类程序时,必须采取额外的步骤,确保线程之间共享的数据不会导致竞争条件。通常,竞争条件通过适当使用互斥锁和锁来避免。然而,…
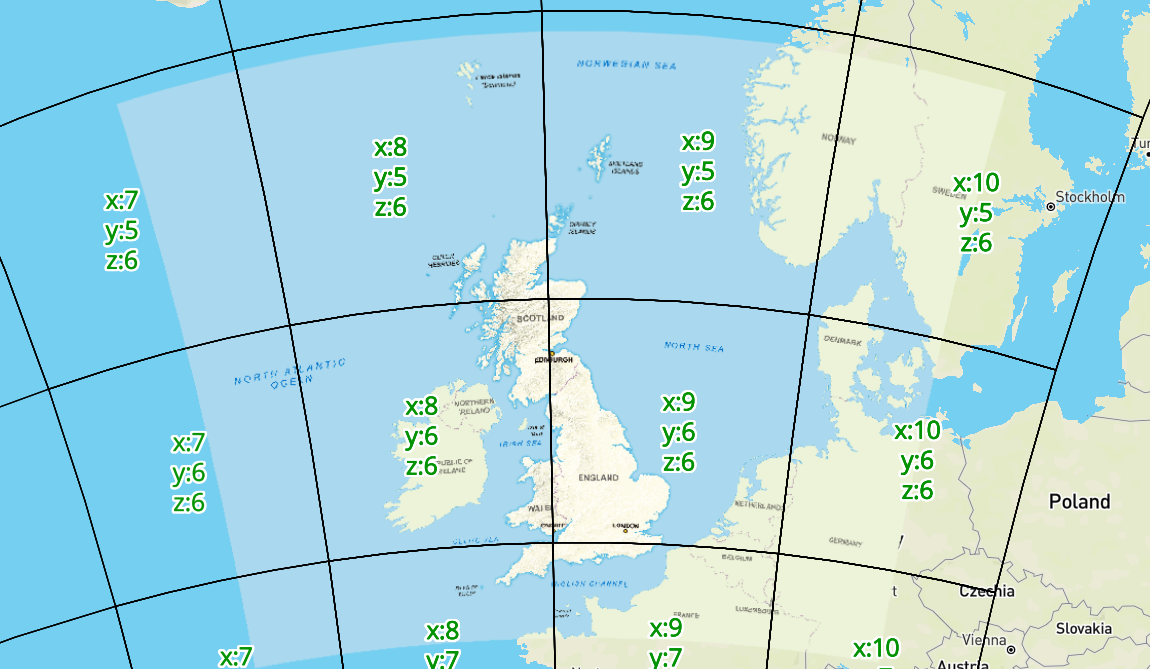
几何形状在球面和平面之间的剖分差异
在球形表面绘制多边形比在平面上绘制要麻烦不少。这个问题和将一张全景照片还原到现实视觉效果本质上是一样的
介绍 WebAssembly JavaScript Promise 集成 API(译:Introducing the WebAssembly JavaScript Promise Integration API)
一些 WebAssembly 应用程序在开发时,默认外部以同步的方式访问自身。在 JavaScript Promise 集成 (JSPI) API 的帮助下,使得 WebAssem…
V8 引擎中 C++ 和 JS 的交互
在 V8 引擎中,JavaScript 和 C++ 之间的交互涉及了 JavaScript 对象与 C++ 对象的映射,内存管理,以及函数调用的桥接等。本文主要参照 V8 的代码,…
假设“地球是平的”以加速 deck.gl 渲染 — WebGL精度丢失问题
deck.gl 是一个开源的 WebGL 驱动框架,用于对大型数据集进行可视化的探索性数据分析。因为工作需要,我尝试改造 deck.gl 以让它支持 EPSG:4326 投影坐标系…
WebAssembly 学习笔记
WebAssembly(简称 WASM)是一种以安全有效的方式运行可移植程序的新兴 Web 技术,下面是引用 MDN 上对它的定义: WebAssembly 是一种新的编码方式,可…
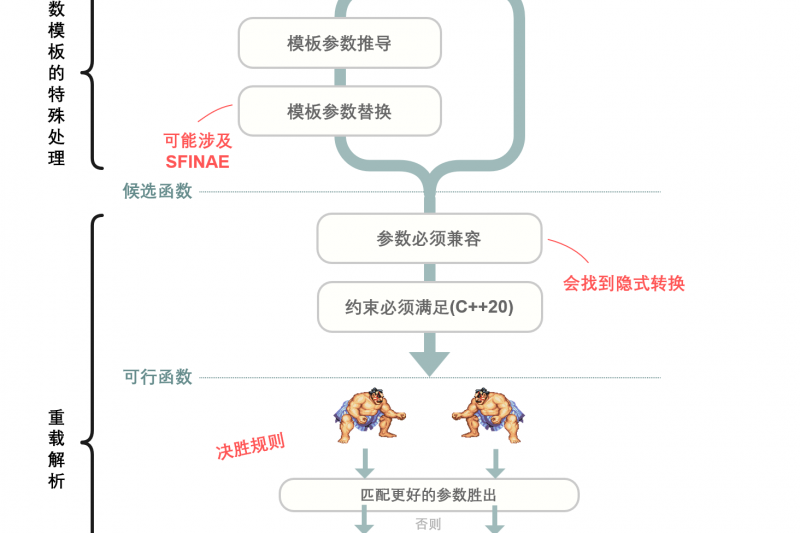
C++ 如何解析函数调用(译:How C++ Resolves a Function Call)
C 是一种简单的语言,每个函数名称只能对应一个函数。另一方面,C++ 提供了更大的灵活性:
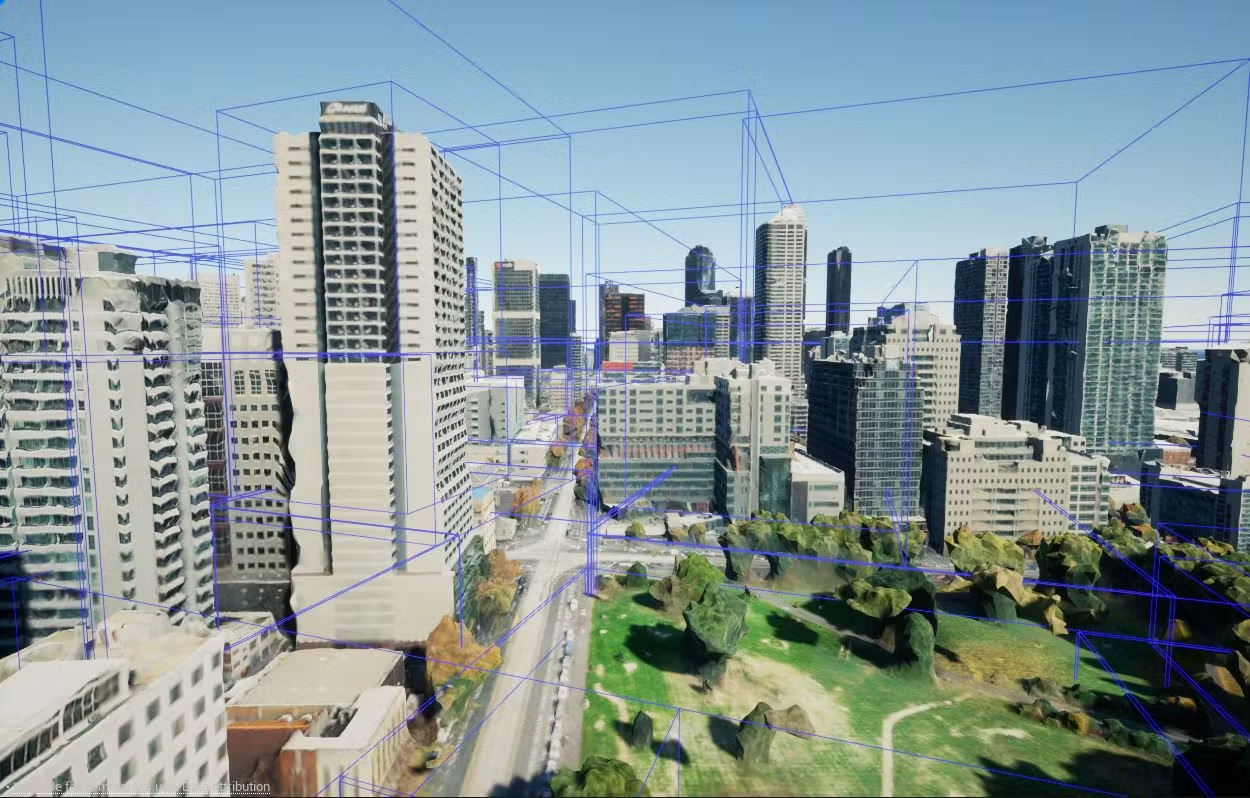
利用遮挡剔除优化 3D Tiles 传输(译:Optimizing 3D Tiles Streaming in Cesium for Unreal with Occlusion Culling)
为了提高 Cesium for Unreal 中 3D Tiles 的传输性能,我们最近将虚幻引擎的遮挡剔除系统集成到了我们的瓦片选择算法中。
理解 C++ 右值引用和 std::move
C++ 右值引用(rvalue references)和 std::move 是 C++11 引入的两项关键特性,它们极大地改善了 C++ 中的资源管理,尤其是与 移动语义(mov…
建筑物阴影效果的实现
在 Mapbox 中实现基于日照的建筑物阴影效果。
原子操作 vs 非原子操作(译:Atomic vs. Non-Atomic Operations)
关于原子操作,网络上已经有很多文章讨论,通常聚焦于原子的读-修改-写(RMW)操作。然而,这并不是唯一的原子操作类型。还有原子的加载和存储操作,它们同样重要。原子读-修改-写操作(…
C++20:使用协程构建线程池
介绍 在本文中,我将尝试记录我实现一个简单线程池的经验。这个线程池基于 cppcoro 库的概念和思想。经过重新实现并简化到最基本的部分,以便理解协程的最重要方面。
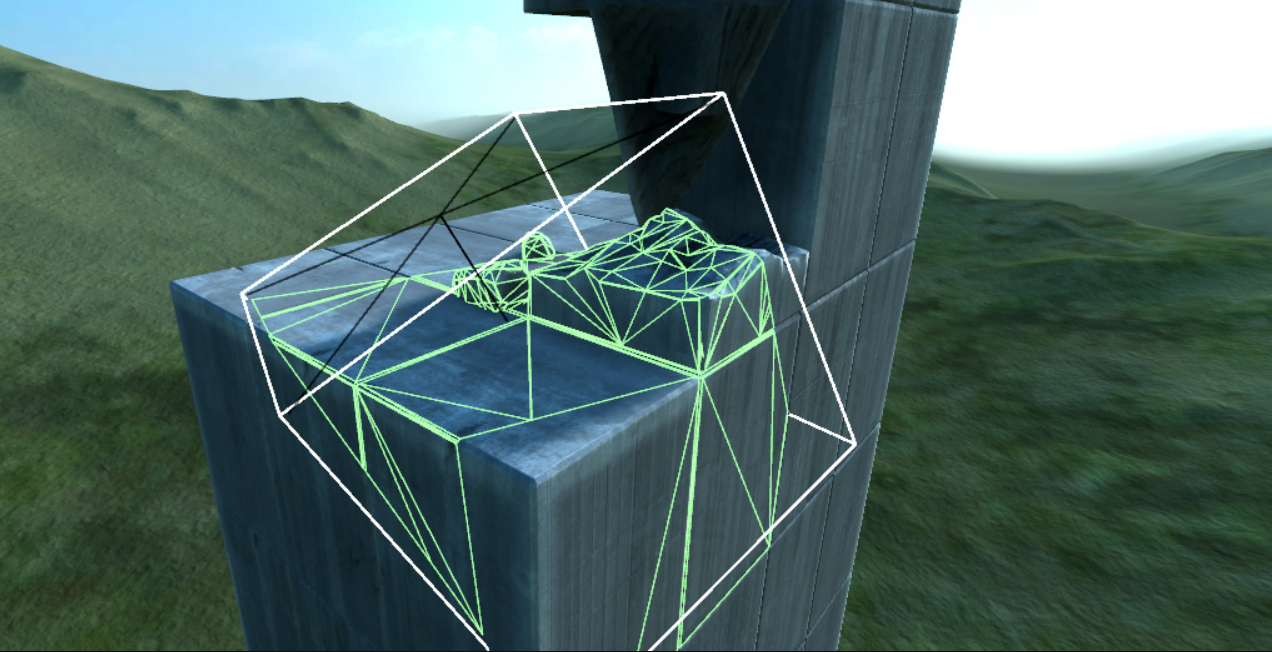
如何投影贴花(译:How to project decals)
本文翻译自《How to project decals》。 开头省略200字寒暄,作者介绍了自己在编辑器中如何实现贴花功能的。本文将对“如何对一个复杂几何体进行贴花投影”的算法做一…
C++ 11 线程、锁和条件变量(译:C++11 Threads, Locks and Condition Variables)
这篇文章是关于C++11对线程和同步机制(互斥锁和条件变量)支持的详细讲解。
学习笔记——C++并发编程
书目 大纲 下方为 xmind 脑图的线上分享,如果没加载出来需要等一会会。
在国内使用 eSIM 卡过程记录
试试在国内使用 esim 卡,说不定哪天墙的特别厉害,这样也能救救急。
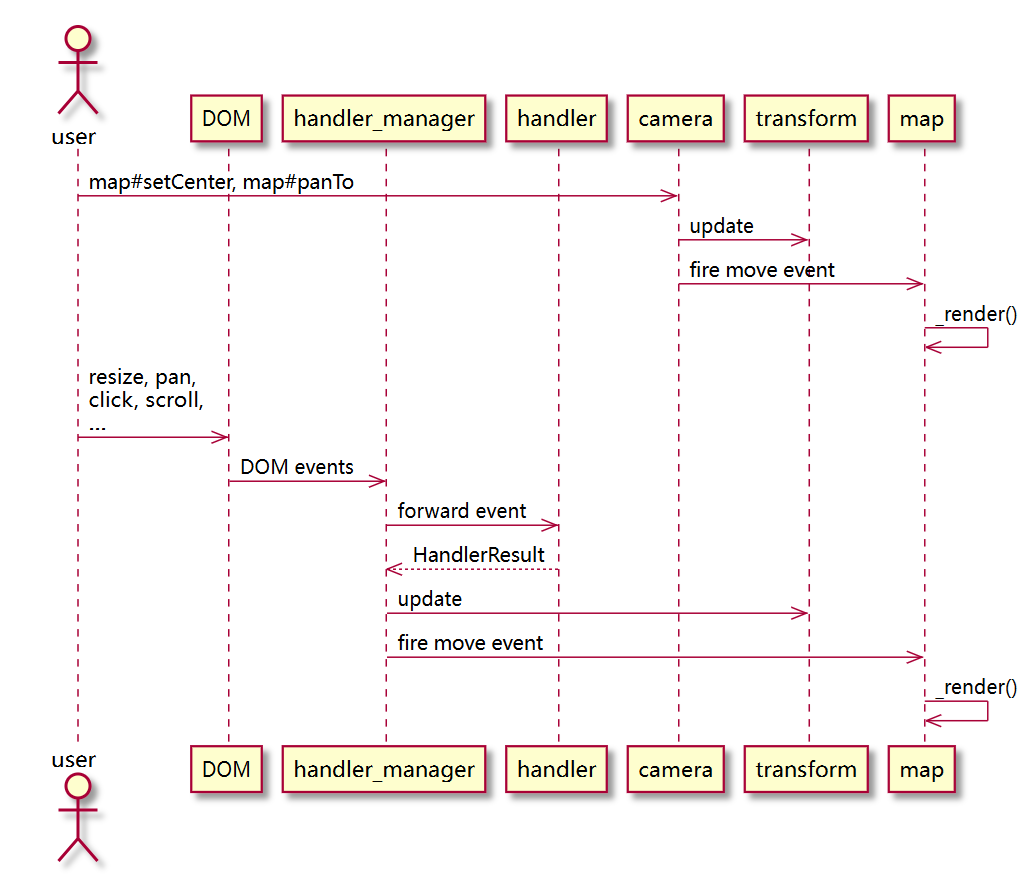
Mapbox 矢量瓦片的生命周期介绍
翻译自 maplibre/maplibre-gl-js 项目的《life-of-a-tile》,介绍了矢量瓦片的请求,解析,渲染的流程。
学习笔记——WebGL
主要基于《WebGL 理论基础》文档的学习笔记。
用 GeoServer 发布适用于 Mapbox 的矢量切片
使用 GeoServer 搭建适用于 Mapbox 的矢量瓦片服务过程记录。好久没更新了,拿这篇来凑凑数。
学习笔记——Three.JS
Three.JS相关的学习笔记。
WebGL Insights — Getting Serious with JavaScript(下)
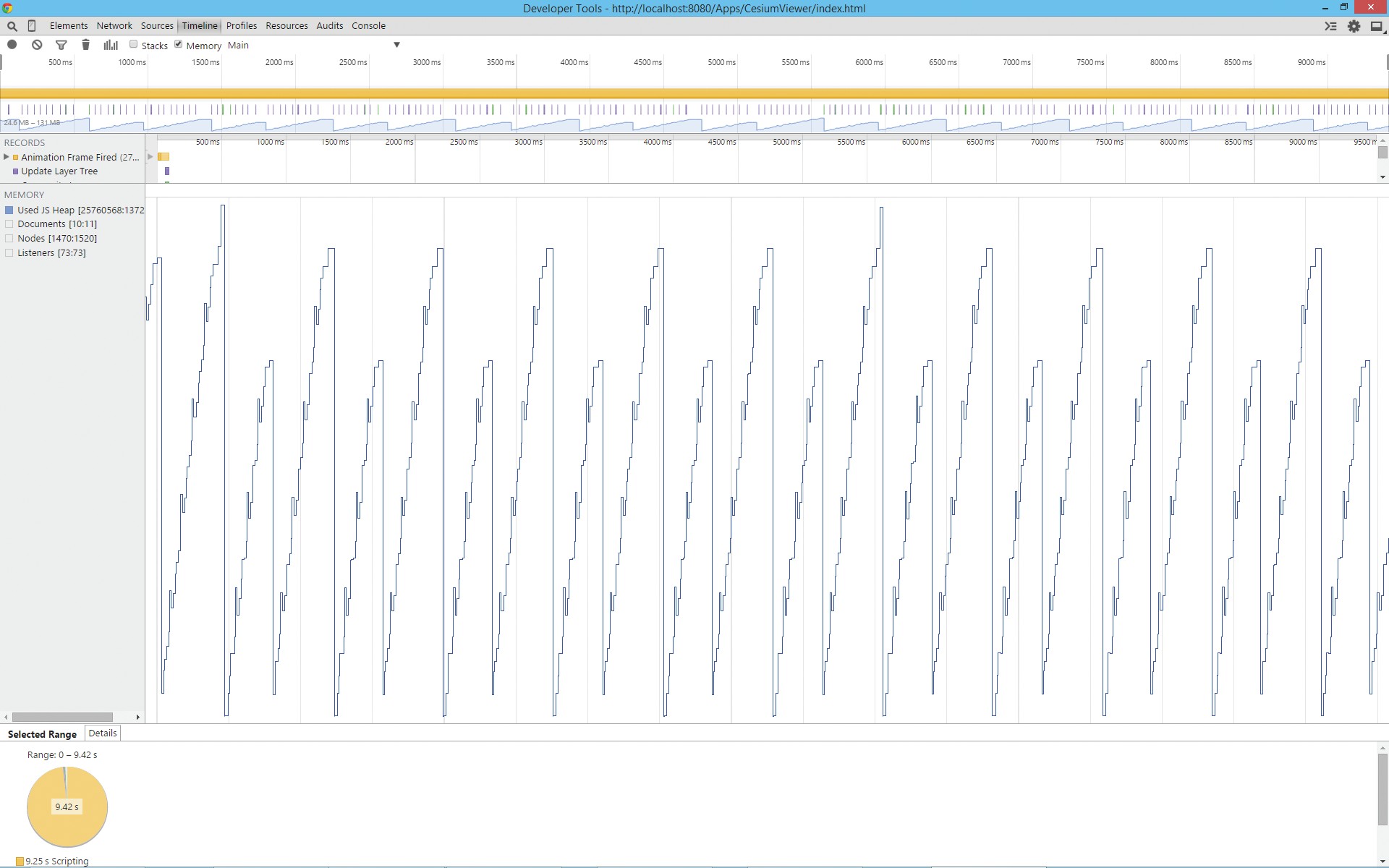
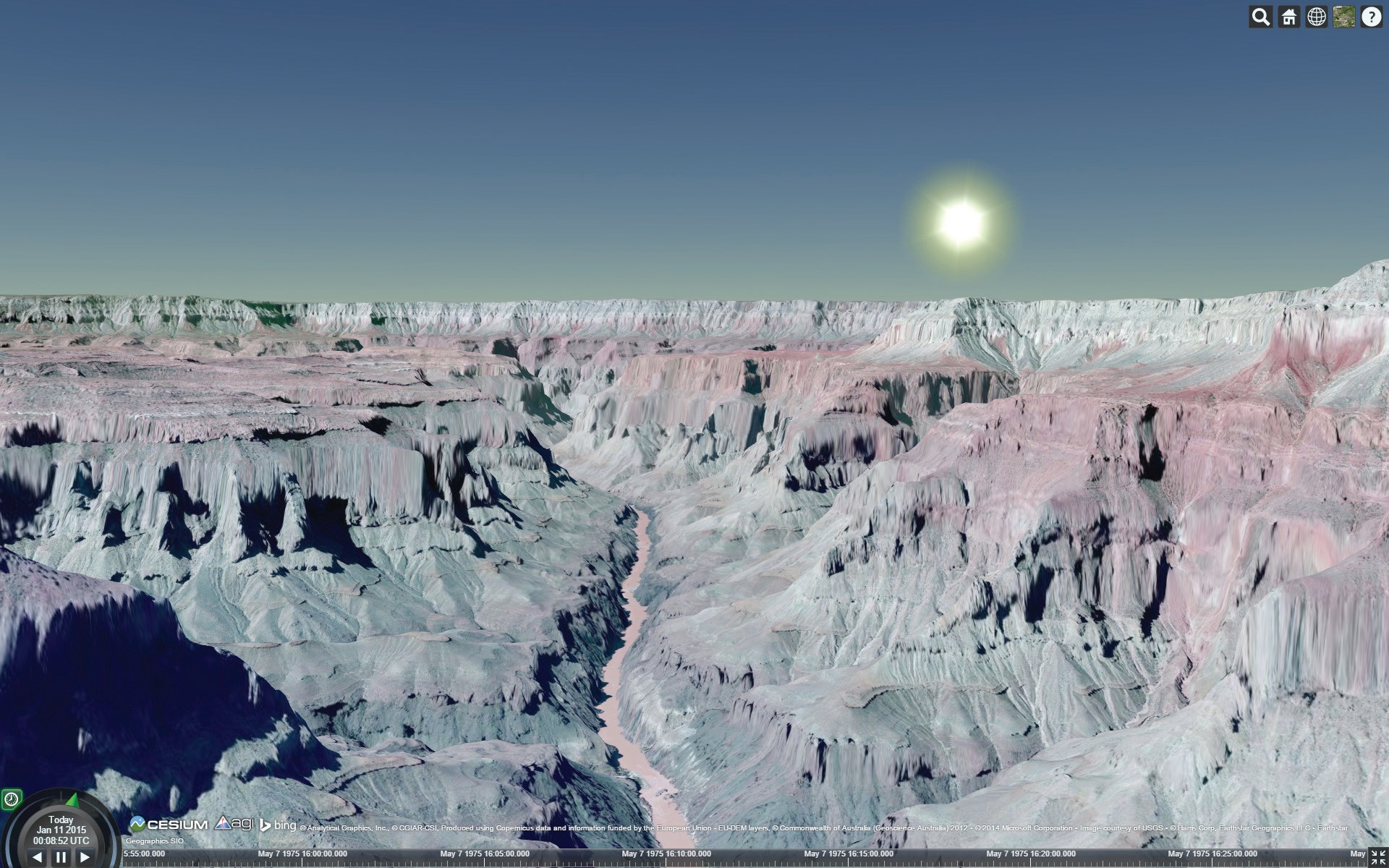
4.3 性能 写关于 JavaScript 性能的文章是件棘手的事,因为它是一个不断变化的目标。浏览器实现会定期改进,目前运行缓慢的代码可能很快就会被优化。然而,即使在自更新浏览器…
WebGL Insights — Getting Serious with JavaScript(上)
WebGL相关的书籍并不多,《WebGL Insights》算是一本,其中各个章节都是由行业内资深的开发者们编写的。书中第四章的作者,Matthew Amato 和 Kevin R…
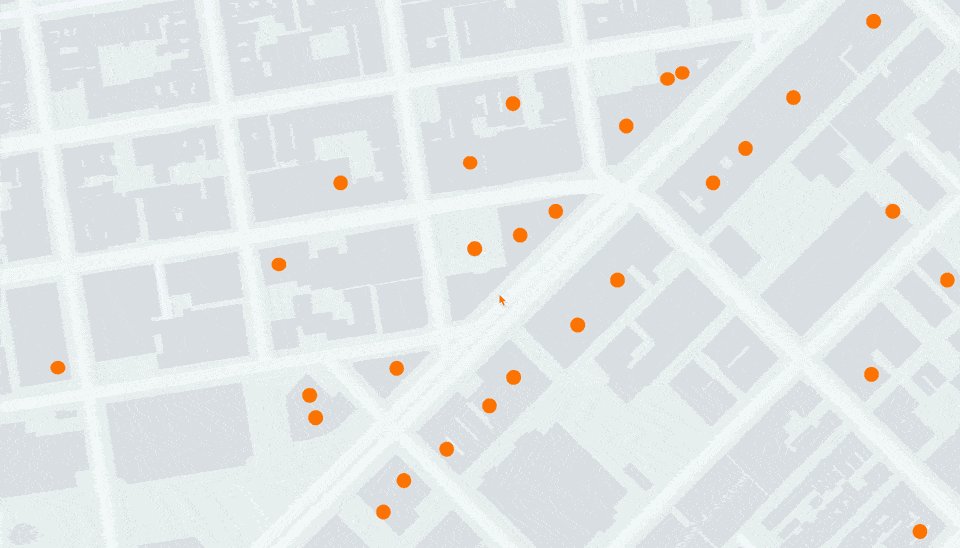
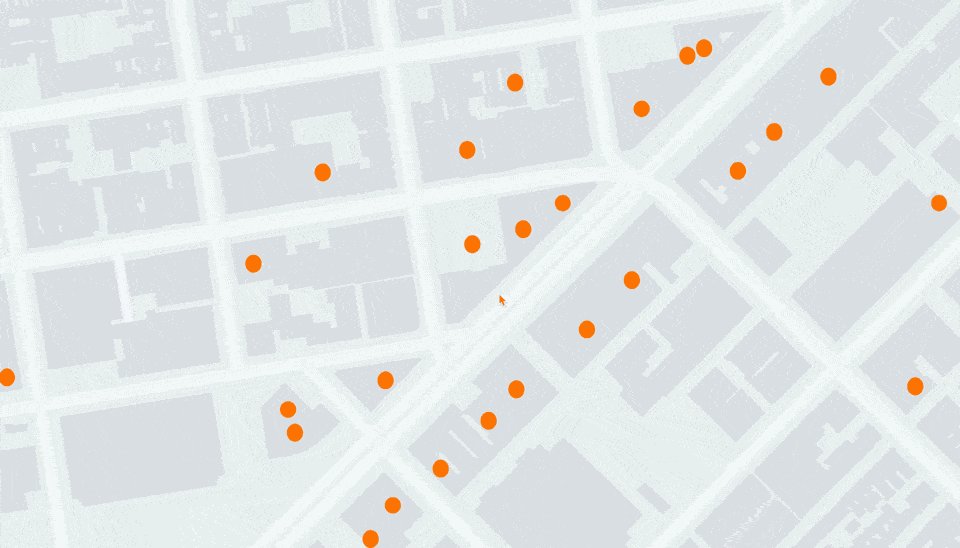
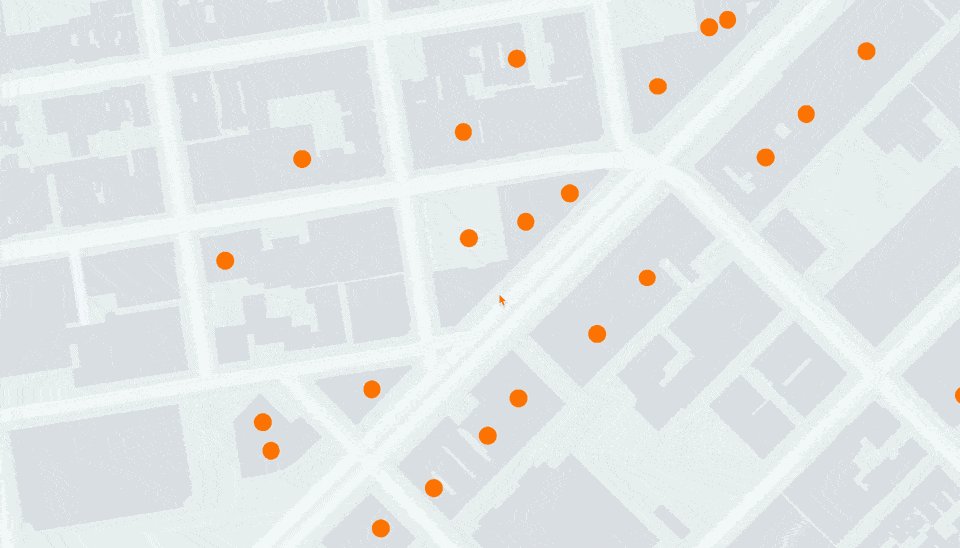
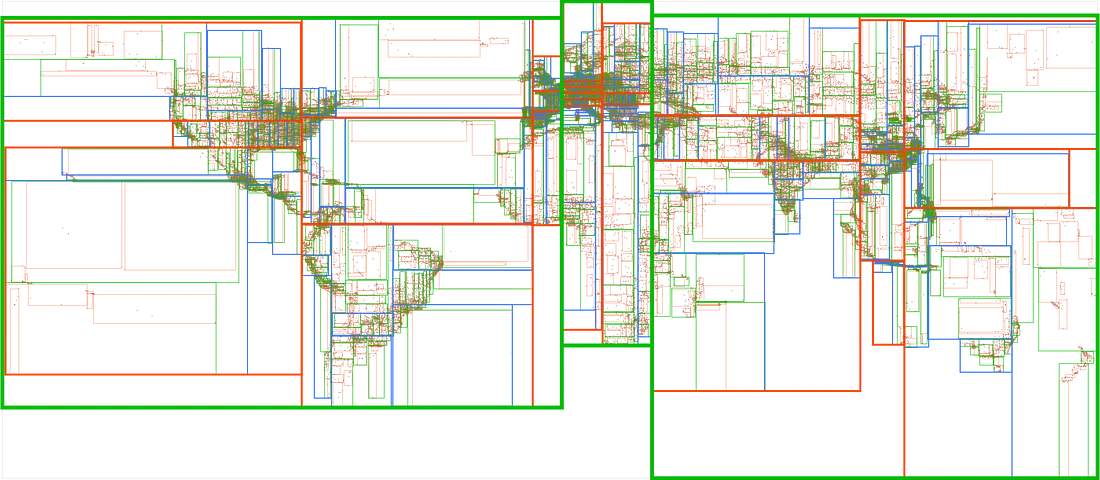
探讨空间搜索算法——瞬间搜索数百万个点
在大规模处理和显示空间数据时,没有什么概念比空间索引(Spatial Index)更有用和重要。空间索引是一类算法,它们通过特定的方式组织几何数据,使搜索更加高效。例如,执行以下查…
利用云服务器部署爬虫
开发了一个简单的爬虫,对方没有任何反爬手段,直接多线程循环遍历即可。
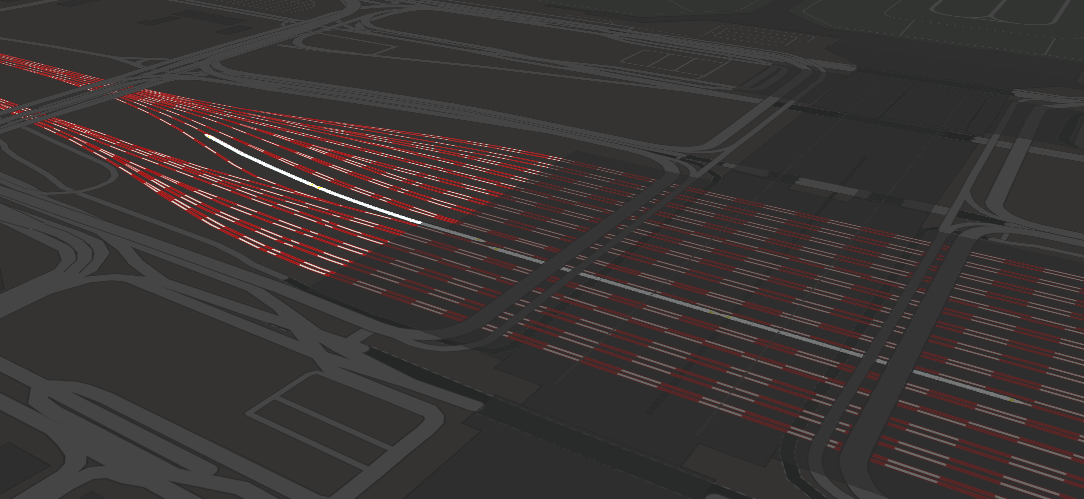
虹桥火车站的火车运行可视化
实现了一个简单的虹桥火车站运行的可视化效果,细化到每一个车站,每一节车厢。
笔记——自然语言处理
书目
文革风格的地图设计尝试
“随着无产阶级文化大革命的深入发展,首都的红卫兵和广大革命群众,在破四旧立四新的革命风暴中,对北京的街巷名称提出了许多革命倡议和意见……”
算法笔记——动态规划
0, 发现是动态规划类问题
1,寻找最优子状态与状态转移方程
2,找不到
3,时间到,卒
基于 OSM 路网数据生成立体立交道路的尝试
之所以要做这么一件事情是因为在玩《Cities: Skylines》时,游戏内的立交建造比较繁琐,却又很重要。于是就萌生了做一个从目前已有的二维地图道路数据自动生成立体的立交道路的工具的想法。
尝试用线性规划来达到这样的目的。
分词算法的原理及简单实现(二)
根据结巴分词算法的相关原理,了解其中的各个算法的具体实现方式。
分词算法的原理及简单实现(一)
看一看结巴分词算法的相关原理,并尝试实现一个简单的分词工具。
SEO,搜索引擎与搜索质量标注
如何从优化搜索结果的目标出发,设计一个切实有效的标注平台,挺值得仔细考虑的。而反过来从标注平台的种种细节,也能反推出一些搜索引擎的相关度算法。
学习笔记——信息检索
信息检索相关的学习内容。
消除国内栅格地图偏移的小方法
在开发一个将在线地图服务包装成 WMS 的程序时,无意中发现了一个可以将国内偏移后的栅格地图纠偏回来的办法。
实现克里金(kriging)插值(二)代码实现
接上篇《克里金(kriging)插值的计算原理》,本篇主要介绍如何通过 C# 来实现这样的算法。
实现克里金(kriging)插值(一)计算原理
克里金插值较为复杂,但效果也是比较好的。为了能够通过代码实现克里金插值的过程,首先需要了解其详细的计算过程。
WordPress 的不同的组件尝试
尝试使用不同类型的block,提升记录的丰富度。