目前绝大多数的供公开使用的栅格瓦片都是基于墨卡托投影切片的,少数是基于经纬度投影的。这两种投影方式的解析比较简单,并且支持全球范围。但是,在某些情况下,尤其是在展示局部地区的场景中,会接触到一些不常见的投影,例如,在 maptiler 中,提供了捷克,荷兰,瑞士等国家的地方投影坐标系的栅格瓦片。
常常会有这样的需求:将不同投影坐标系的栅格瓦片叠加在一起显示。
继续阅读前端栅格瓦片重投影目前绝大多数的供公开使用的栅格瓦片都是基于墨卡托投影切片的,少数是基于经纬度投影的。这两种投影方式的解析比较简单,并且支持全球范围。但是,在某些情况下,尤其是在展示局部地区的场景中,会接触到一些不常见的投影,例如,在 maptiler 中,提供了捷克,荷兰,瑞士等国家的地方投影坐标系的栅格瓦片。
常常会有这样的需求:将不同投影坐标系的栅格瓦片叠加在一起显示。
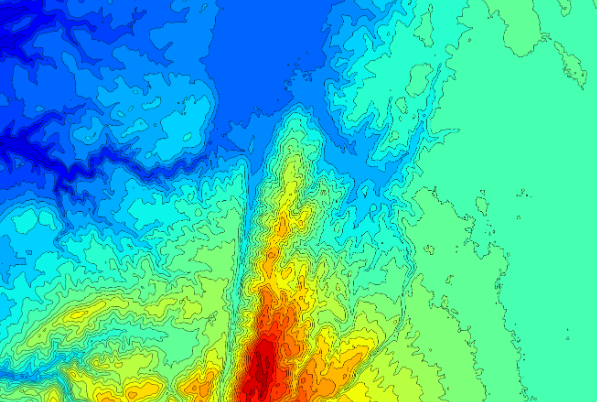
继续阅读前端栅格瓦片重投影渐变效果能够实现多种颜色之间的自然过渡,一般情况下,渐变往往与某种场强度相关,或者说某一个在二维空间内连续变化的数值相关,比如某片地区的气温,海拔高度,一条路径的畅通程度。地图中常见的渐变效果是热力图,分层设色也算渐变吧,只要分的够多。



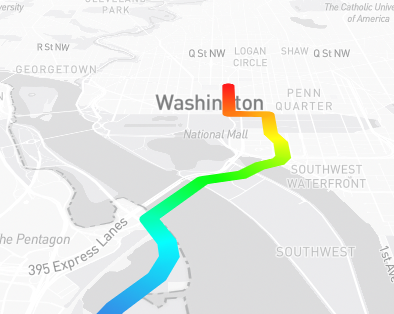
渐变色也能用于实现阴影的效果,也就是从灰色过渡为透明的形式,从而使得 2D 的地图更加立体。下图是 iOS 中地图应用的截图,右上角的控件实际上就有阴影,用于与地图做区分。仔细观察的话,地图中水系的边缘也是有向内的阴影的,用于与陆地做区分。
本文翻译自《How to project decals》。
开头省略200字寒暄,作者介绍了自己在编辑器中如何实现贴花功能的。本文将对“如何对一个复杂几何体进行贴花投影”的算法做一个概览。以这样的一个场景为例:
继续阅读如何投影贴花(译:How to project decals)本篇文章翻译自 maplibre/maplibre-gl-js 项目的《life-of-a-tile》。文中的超链接,对应到 Mapbox 的 v1.13.2 版本。
本篇文章将说明在 Mapbox 中,一个瓦片的加载流程,整个过程可以分为3个部分:
理想状况下,Event loop 和 Render loop 以60帧每秒的速度运转,类似 Tile loading 等重活,会放在 web worker 中异步执行。
继续阅读Mapbox 矢量瓦片的生命周期介绍