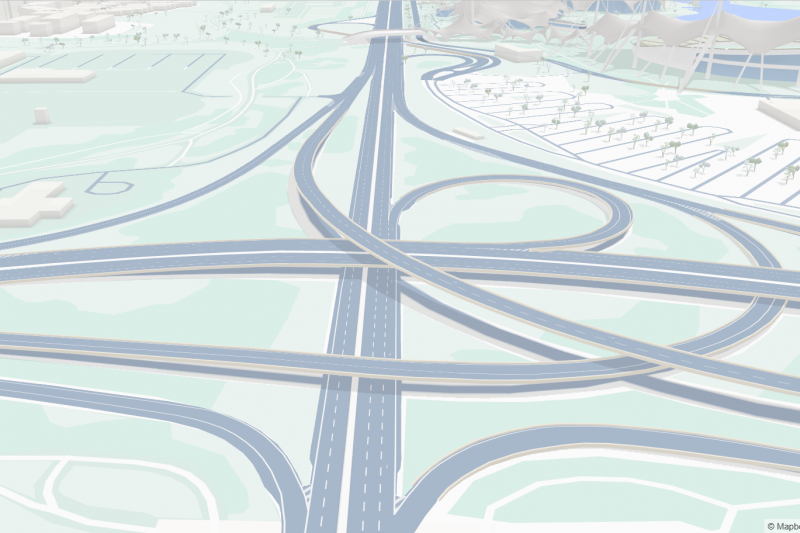
看了下最近的 Mapbox GL JS 的更新日志,发现新增了立交桥的3D显示效果。根据车道级的高精地图数据,能够实现立交,高架,隧道,导流区等形式的效果。还是挺美观的。下面将从样式,数据,渲染等几个角度研究一下 Mapbox 的实现思路。
mapbox
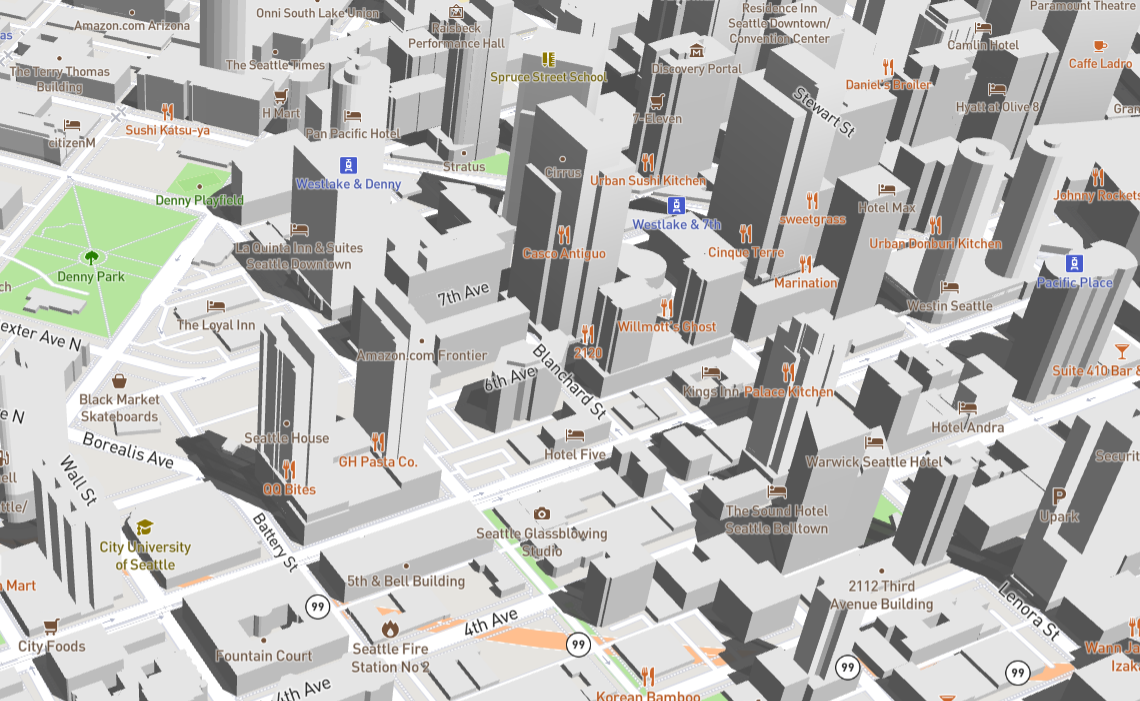
建筑物阴影效果的实现
在 Mapbox 中实现基于日照的建筑物阴影效果。
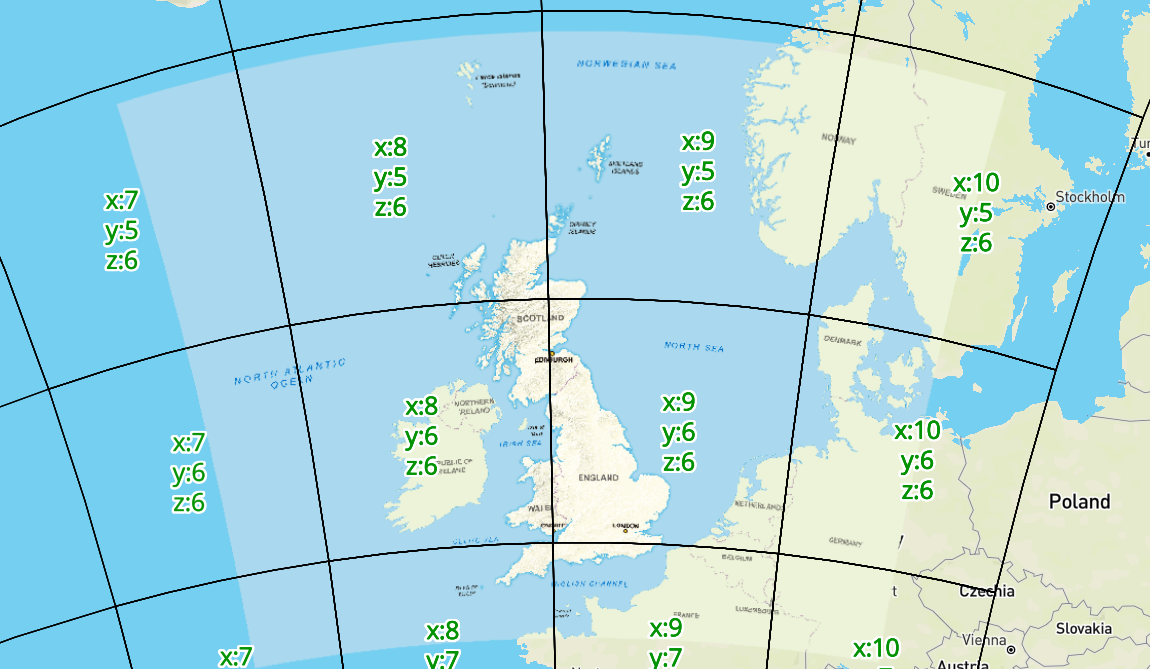
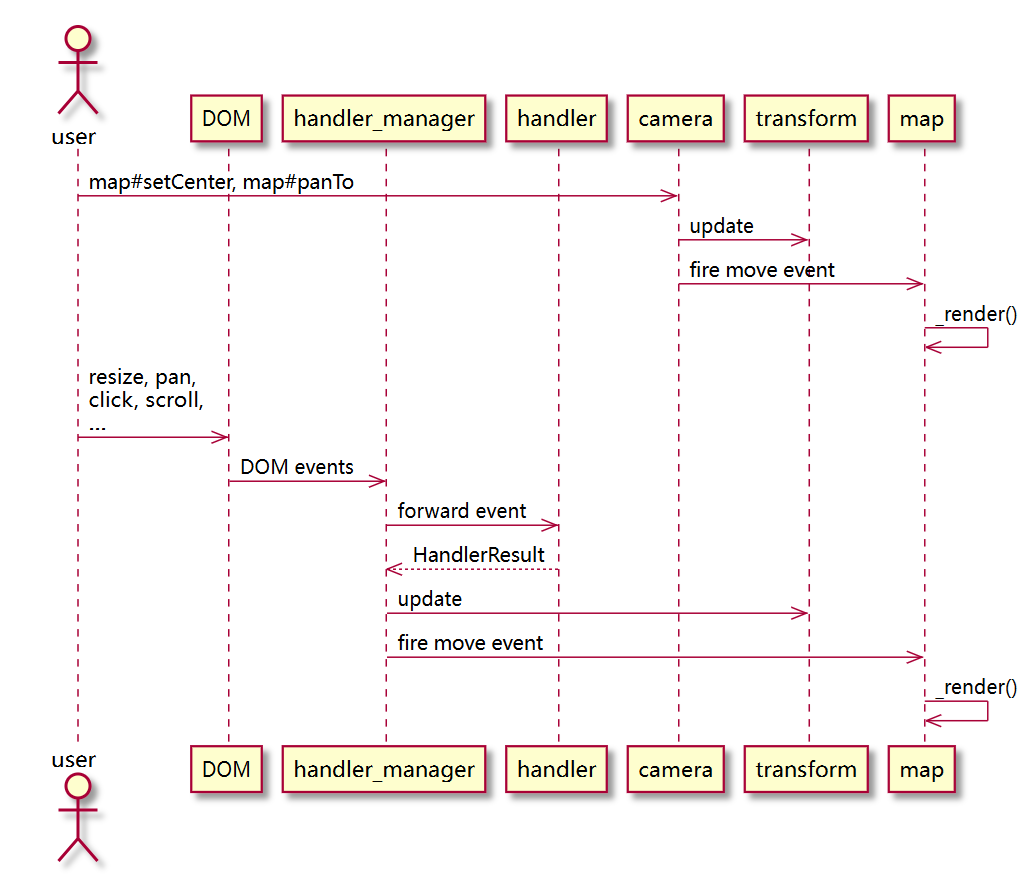
Mapbox 矢量瓦片的生命周期介绍
翻译自 maplibre/maplibre-gl-js 项目的《life-of-a-tile》,介绍了矢量瓦片的请求,解析,渲染的流程。
用 GeoServer 发布适用于 Mapbox 的矢量切片
使用 GeoServer 搭建适用于 Mapbox 的矢量瓦片服务过程记录。好久没更新了,拿这篇来凑凑数。
探讨空间搜索算法——瞬间搜索数百万个点
在大规模处理和显示空间数据时,没有什么概念比空间索引(Spatial Index)更有用和重要。空间索引是一类算法,它们通过特定的方式组织几何数据,使搜索更加高效。例如,执行以下查…
文革风格的地图设计尝试
“随着无产阶级文化大革命的深入发展,首都的红卫兵和广大革命群众,在破四旧立四新的革命风暴中,对北京的街巷名称提出了许多革命倡议和意见……”
WordPress 的不同的组件尝试
尝试使用不同类型的block,提升记录的丰富度。