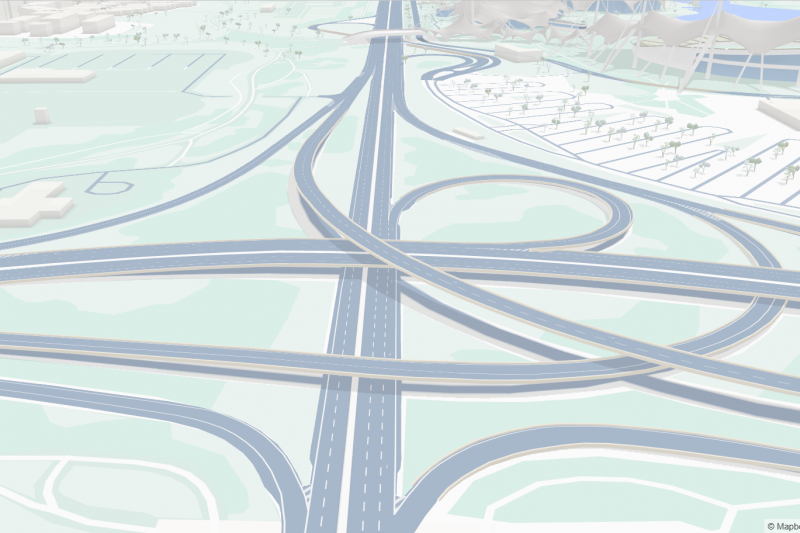
看了下最近的 Mapbox GL JS 的更新日志,发现新增了立交桥的3D显示效果。根据车道级的高精地图数据,能够实现立交,高架,隧道,导流区等形式的效果。还是挺美观的。下面将从样式,数据,渲染等几个角度研究一下 Mapbox 的实现思路。
GIS
几何形状在球面和平面之间的剖分差异
在球形表面绘制多边形比在平面上绘制要麻烦不少。这个问题和将一张全景照片还原到现实视觉效果本质上是一样的
利用遮挡剔除优化 3D Tiles 传输(译:Optimizing 3D Tiles Streaming in Cesium for Unreal with Occlusion Culling)
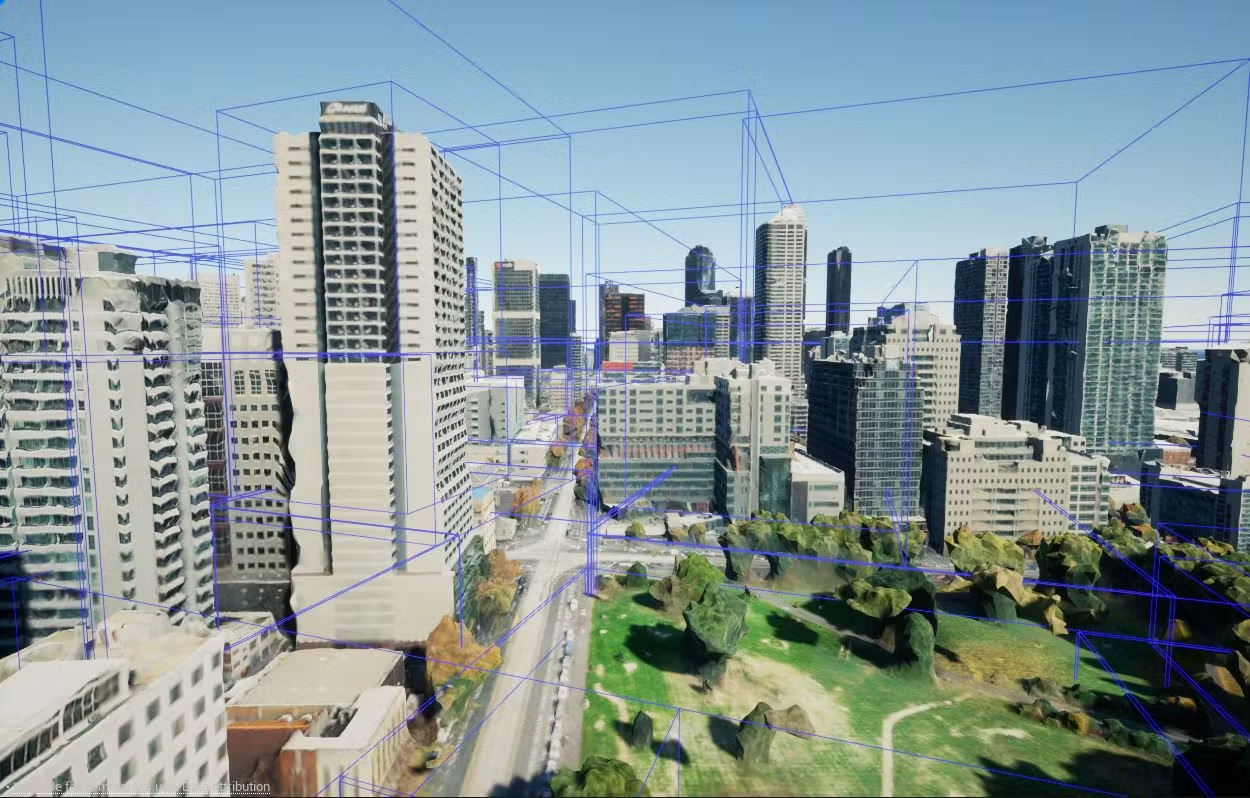
为了提高 Cesium for Unreal 中 3D Tiles 的传输性能,我们最近将虚幻引擎的遮挡剔除系统集成到了我们的瓦片选择算法中。
建筑物阴影效果的实现
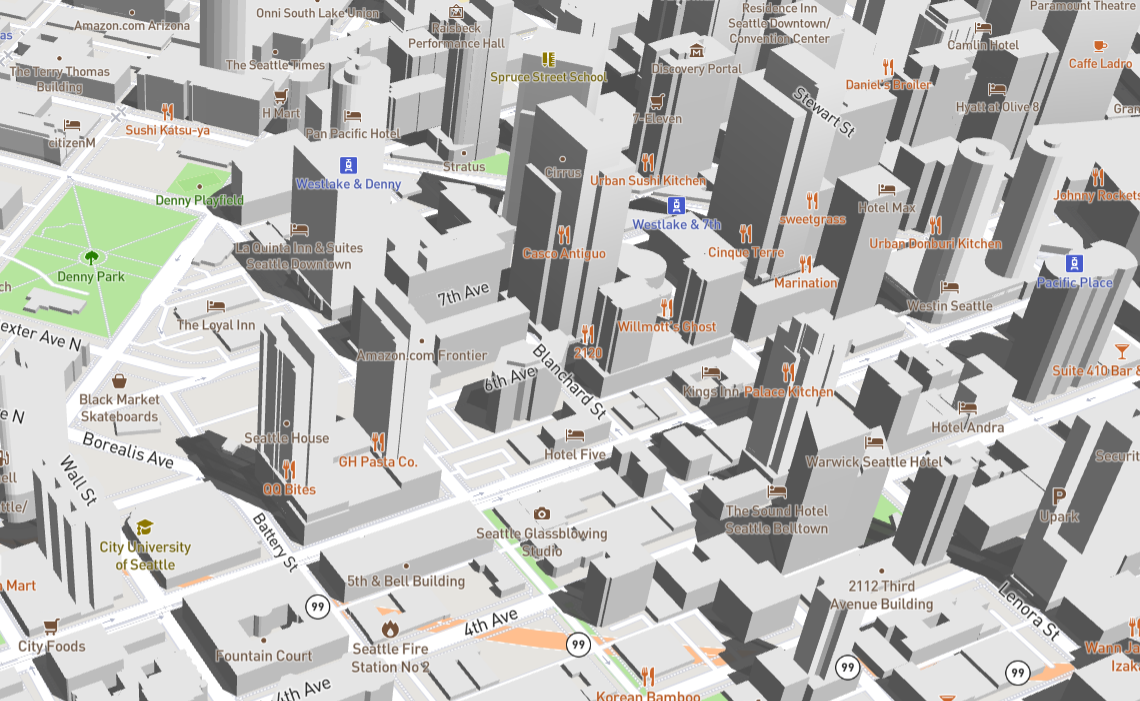
在 Mapbox 中实现基于日照的建筑物阴影效果。
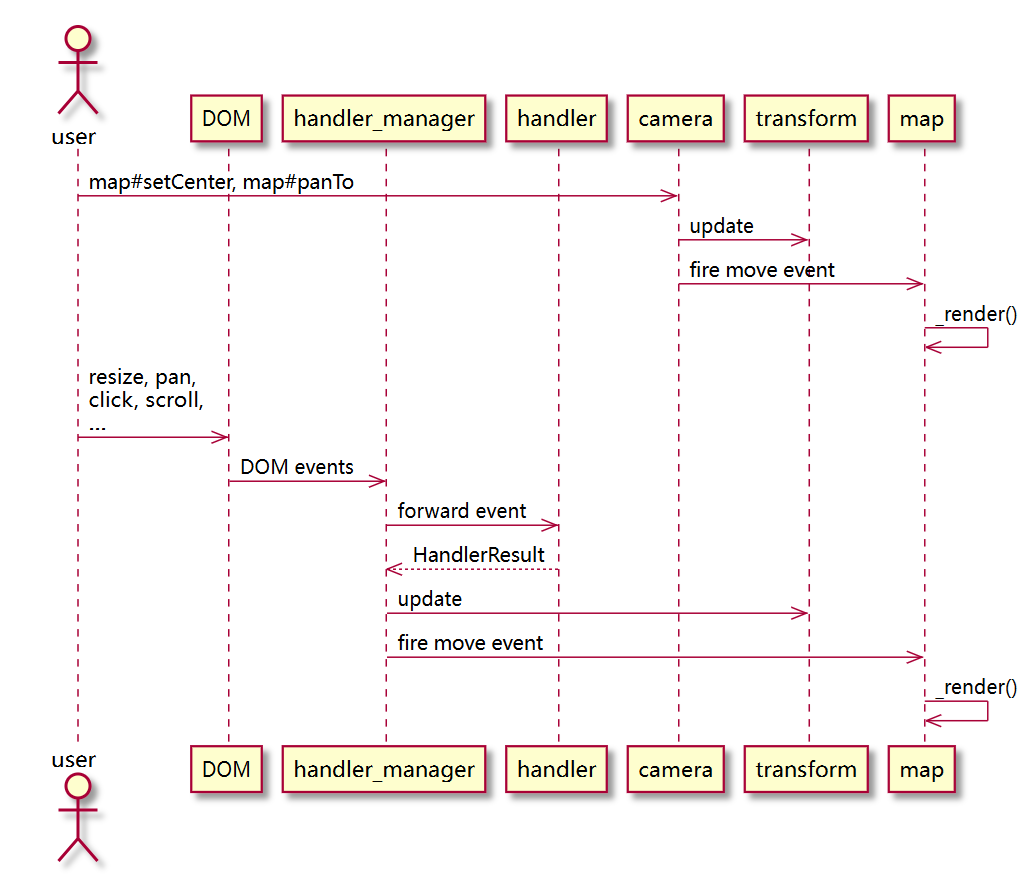
Mapbox 矢量瓦片的生命周期介绍
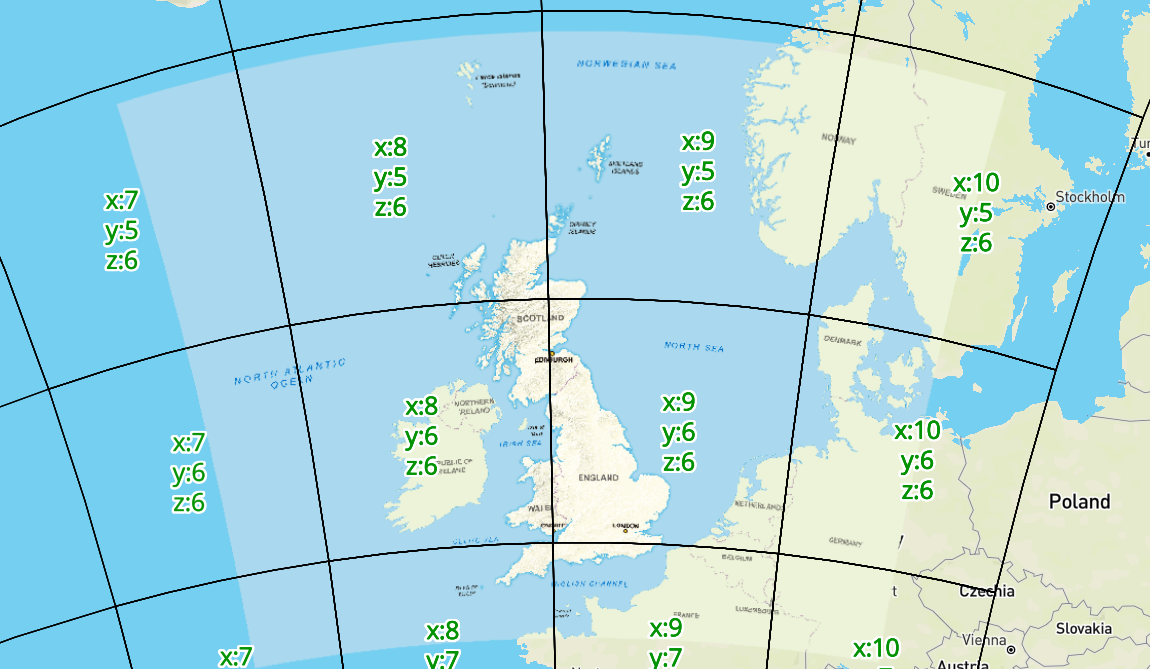
翻译自 maplibre/maplibre-gl-js 项目的《life-of-a-tile》,介绍了矢量瓦片的请求,解析,渲染的流程。
用 GeoServer 发布适用于 Mapbox 的矢量切片
使用 GeoServer 搭建适用于 Mapbox 的矢量瓦片服务过程记录。好久没更新了,拿这篇来凑凑数。
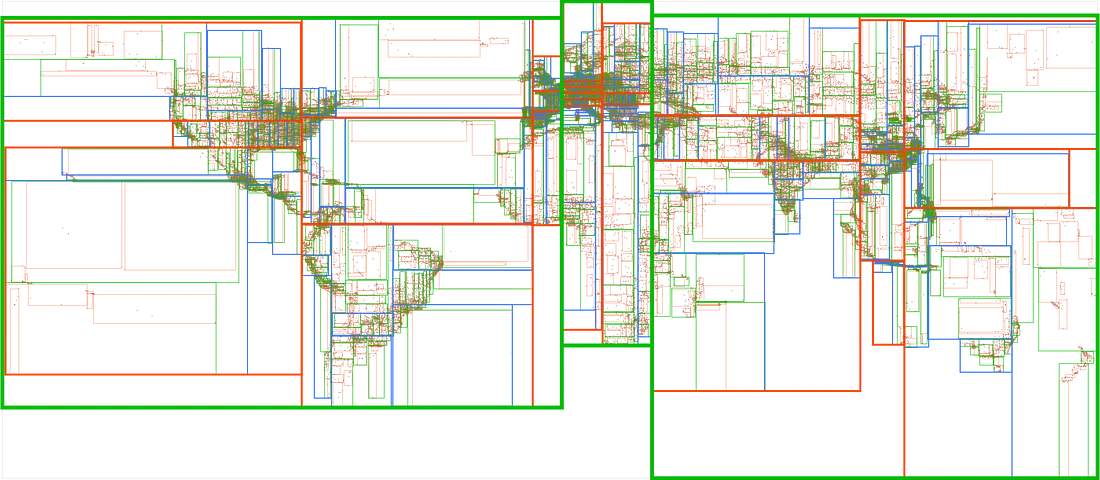
探讨空间搜索算法——瞬间搜索数百万个点
在大规模处理和显示空间数据时,没有什么概念比空间索引(Spatial Index)更有用和重要。空间索引是一类算法,它们通过特定的方式组织几何数据,使搜索更加高效。例如,执行以下查…
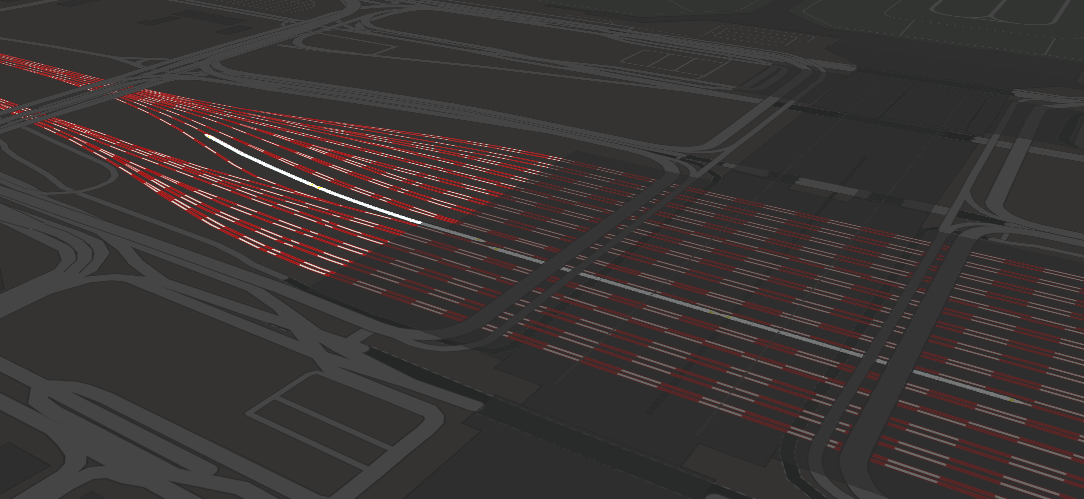
虹桥火车站的火车运行可视化
实现了一个简单的虹桥火车站运行的可视化效果,细化到每一个车站,每一节车厢。
文革风格的地图设计尝试
“随着无产阶级文化大革命的深入发展,首都的红卫兵和广大革命群众,在破四旧立四新的革命风暴中,对北京的街巷名称提出了许多革命倡议和意见……”
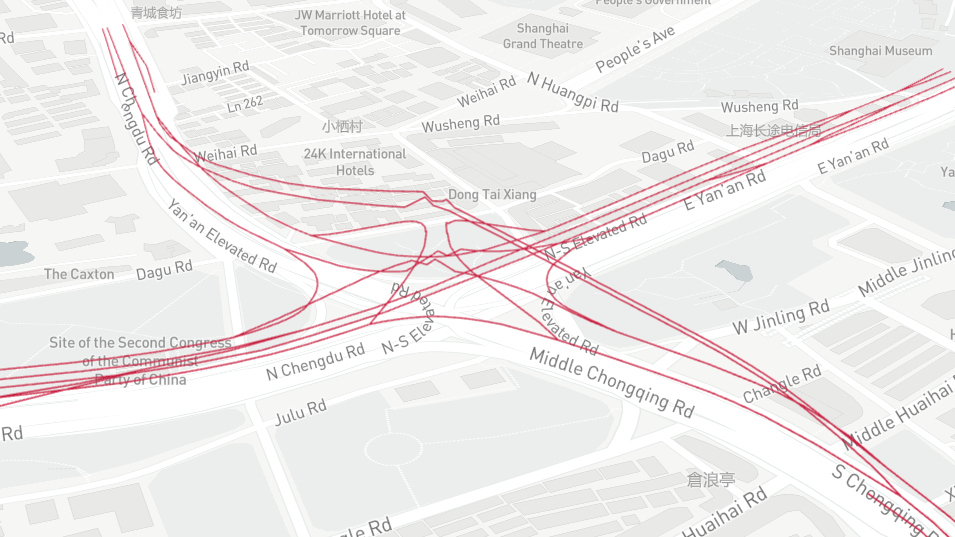
基于 OSM 路网数据生成立体立交道路的尝试
之所以要做这么一件事情是因为在玩《Cities: Skylines》时,游戏内的立交建造比较繁琐,却又很重要。于是就萌生了做一个从目前已有的二维地图道路数据自动生成立体的立交道路的工具的想法。
尝试用线性规划来达到这样的目的。
消除国内栅格地图偏移的小方法
在开发一个将在线地图服务包装成 WMS 的程序时,无意中发现了一个可以将国内偏移后的栅格地图纠偏回来的办法。
实现克里金(kriging)插值(二)代码实现
接上篇《克里金(kriging)插值的计算原理》,本篇主要介绍如何通过 C# 来实现这样的算法。
实现克里金(kriging)插值(一)计算原理
克里金插值较为复杂,但效果也是比较好的。为了能够通过代码实现克里金插值的过程,首先需要了解其详细的计算过程。